

My Role
UX Designer
Tools
Figma, Miro, Lyssna
Key Skills
User Interviews, Wireframing, Prototyping, Usability Testing, Persona Creation, Stakeholder Management, Guerilla Testing
Deliverables
Wireframes, Prototypes
Project Team
1 Product Manager, 1 Project Manager, 2 Stakeholders (CoNote.ai)
Methodology
Agile
Partnered up to enhance CoNote’s onboarding, general ux flows like highlight compilation, transcription and syntheses features as it moves through its Beta stage. Refined and optimized key user journeys to ensure a seamless, secure and efficient user experience. These improvements supports CoNote’s mission to simplify qualitative research and strengthen user trust in its AI-driven capabilities.
About
CoNote.ai is a platform that helps researchers to transcribe, analyze, and organize their data while collaborating with their team. It uses its powerful engine to transcribe, find common themes, and organize your analysis and insights at the click of a button.
Project Brief
Recently, I got an opportunity to partner up with CoNote.ai which is a new analysis tool in its Beta stage The aim of the project is to enhance key aspects of the platform like :
Onboarding process
General UX flows like file uploads, insight extraction, highlight compilation, and report viewing.
Address user concerns around data privacy with AI-driven content analysis
Challenges and Goals
One of the primary challenges is building trust with users regarding the accuracy and reliability of AI-generated insights.
Another significant goal is to streamline the onboarding process to help users quickly see value from the platform.
Improving navigation and usability within the app is also a critical focus area for enhancing user experience.
add final wireframes here
Design Thinking Process
Discover
Problem
Define
Definition
Develop
Deliver
Solution
Iterate
Discover
Unearthed insights that sparked innovation
Stakeholder Interview
To gain a comprehensive understanding of the problem space, I first decided to conduct a stakeholder interview to comprehend project goals, align user needs with business objectives and uncover key insights that would guide the design process. Engaging with stakeholders early on ensured that the final solution would be both user - centric and strategically impactful.
Key Insights
01
Before deciding on CoNote, users often have concerns about the trustworthiness of AI-generated data and security of their uploaded files
04
Certain features like chart generation are seen as overly complex or not user-friendly, leading to frustration.
02
Some users are using Conote for non-research purposes such as gathering requirements or creating
podcast quotes
05
The primary interest trigger was the promise of speeding up the synthesis of qualitative data from user interviews and other research activities.
03
Reluctance to upload sensitive company data without clear assurances about privacy and security measures is hindering adoption
“We want to make sure that it is easy to use without needing an extensive onboarding process.”
06
Conote does not use customer data to train its AI models; instead, it uses internally generated datasets.
Competitive Analysis
Once I got an idea of the product with the stakeholders, I went next into conducting a competitive analysis of CoNote against the other platforms which were in similar space to understand and identify their strengths, weaknesses and uncover gaps or opportunities for differentiation. It helped me to learn what works well for users and what doesn’t, allowing me to create more effective, user-centered designs that offer a competitive edge.
I conducted the analysis amongst the top platforms which Cameron mentioned during the interview as competitors for CoNote. The platforms are : Notably, Looppanel, Condense, and Otter ai.
Key Insights
This analysis highlights opportunities for CoNote to refine its features, improve user support, and expand its appeal by addressing identified gaps and leveraging its unique strengths.
CoNote stands out with its narrative-driven story-creation capability, offering a unique way to present insights.
CoNote’s UI, while simple, could benefit from more detailed guidance and user support.
Notably offers strong onboarding and user support, guiding users effectively through the platform.
Looppanel’s integration with other tools is crucial for its functionality in broader workflows, though it lacks clarity on some features.
Areas of Improvement
CoNote lacks multi-language transcription, limiting its appeal to non-
English users.CoNote could enhance its UI with more style and support for new users.
Introduce customizable themes and dashboards for personalized workflows.
Offer detailed tutorials and interactive guides to help new users.
User Interviews
Getting to know our target audience - UX Researchers and Designers
“77% UX Professionals have experience with AI”
Interviewed
14 UX Designers / Researchers
2 Graphic Designers
2 Other Professionals
Needs
Comprehensive Coverage
"Instead of using multiple things to get one thing done, if it was just one conglomerate place of … being able to complete research… that would be nice." - Cattleya Luna, UX Designer
UX Researchers and Designers seek comprehensive tools that streamline tasks like digital sticky notes and global tagging, preferring a single platform that covers the entire research and design process. They desire an all-in-one solution to improve efficiency and reduce the need for multiple tools.
Types of tools used by the users…
What users feel about the AI tools
“Integrations are key as UX researchers and designers work in teams…”
AI in customer’s eyes: Building CONFIDENCE and ADOPTION
Positive Impact : AI tools improve lives by simplifying tasks and providing
useful solutions.
Adopting AI
"the nature of using an AI tool does a lot of heavy lifting for you" - User Quote, User Interview
Security Privacy : AI tools should protect user’s information
Cloud Storage Concerns
Backed by Larger Corporations
Compliance Concerns
Product Feature Requests
Toggle on/off onboarding guidance
Self service FAQs
Transparent, progressive pricing
Document Cloud Storage
Two-factor authentication
Easier Searchability and File Type Variety (output)
Pain Points , struggles and frustrations regarding synthesizing long and heavy data
Time
Consuming
“Would be nice to have one tool to make the process more seamless and also for non-UX designers to have access and understand it.”
Adjustable access permissions
AI Analysis of Themes: perform keyword search categorize research and improved content org
Lack of data organization
Warnings for site maintenance down-time
All-in-one Platform "It would be useful if the video chat platform was already on their website." —UX researcher
Cumbersome Workflow
Consider…
Greater Support
Automation
Enhance Integrations
UX professionals need tools with guided assistance, automation, and strong integrations to manage their tasks efficiently. They seek support for interview processes, automated data synthesis, and inclusive features like multilingual transcription. Integrations with platforms like Jira are also valued, enabling them to save time and focus on growth opportunities.
“It was difficult to get the details correct during live interviews, like numbers, sources, names etc...”
Building Confidence : Trust, Capability, Reliability and Value
Human Validation: Users value AI for efficiency but are cautious, prioritizing human validation.
Trust is Essential : Trust in AI depends on its reliability, transparency, and alignment with human-generated results.
Confidence in AI : Grows with clear explanations of its processes and endorsement by trusted companies, but users still prefer personal involvement in tasks requiring empathy.
Usability : A key factor in the overall success of any platform, product
or service
Streamline Customer Experience
Minimize Learning Curve
Customers seek quick, straightforward onboarding for new tools, aiming to minimize learning curves and save time. They want to quickly understand platform functionalities and start working efficiently without delays.
Testimonials quotes from leading companies
Define
Translated research findings into a focused design direction
After conducting all the research and user interviews, I started to build my personas for whom I had to design user friendly solutions. Creating user personas helped me to humanize and focus design decisions. It provided a clear understanding of users’ needs, behaviors, goals, and pain points, enabling me to create more user-centered product.
Opportunities and How Might We?
Opportunity
Building a platform which is User - Centric, Efficient, Intuitive and Dependable for the UX industry experts as well as for a Novice entering the world of research.
How Might we
How might we improve the accuracy score or provide metrics that increase users' trust in AI-generated insights?
How might we create more intuitive synthesizing flow that provide clear value without overwhelming users?
How might we enhance the onboarding experience so new users can see immediate value without extensive training?
Success Metrics
Success metrics revolve around increased usage of key features such as synthesis (AI-driven insights) and repeat usage rates.
Additional metrics include tracking feature utilization and drop-off points in user journeys.
Develop
Innovation and concept evolution into viable solutions
While starting on sketching ideas, I wanted to touch upon so many issues and wanted to literally design entire application.
What difficulties I faced
It was earlier difficult for me as to on which area should I be focusing more. Since the expectation set for this project was generic in terms of simplifying onboarding process and general UX flows, I ended up touching and thinking of too many solutions at a time.
In order to get clarity and remain focused, I set weekly calls with my manager / mentor and gave updates about my progress. These sessions helped me alot to not sway away from the areas which I wanted to design solutions for.
I also approached the task of ideation by following ‘Crazy 8s process’ which helped me to sketch out the ideas in 8 minutes. This way I got a clarity over how I would approach a user flow and approach 1 area at a time rather than touching upon too many problem areas together.
Userflow
While starting on sketching ideas, I figured out the initial / existing userflow of the CoNote app. It helped me to figure out the following
Understanding the User Journey : Figured out key interaction and decision points
Identifying gaps and bottlenecks : Identified potential bottlenecks in the current userflow, which gave me clear perspective on the user’s expectations leading to a smoother and more intuitive user experience.
Foundation for Testing and Iteration : The initial user flow served as a foundation for usability testing and iteration. I tested the flow with real users to gather feedback and make informed decisions about improvements.
The flows which I focused on are as follows:
Onboarding flow
General UX flows like - file uploads, synthesis, highlight and tagging compilation
Homepage enhancement
Enhancements around security concerns
Add Sketch pics here
Add Sketch pics here
Sitemap
Wireframes

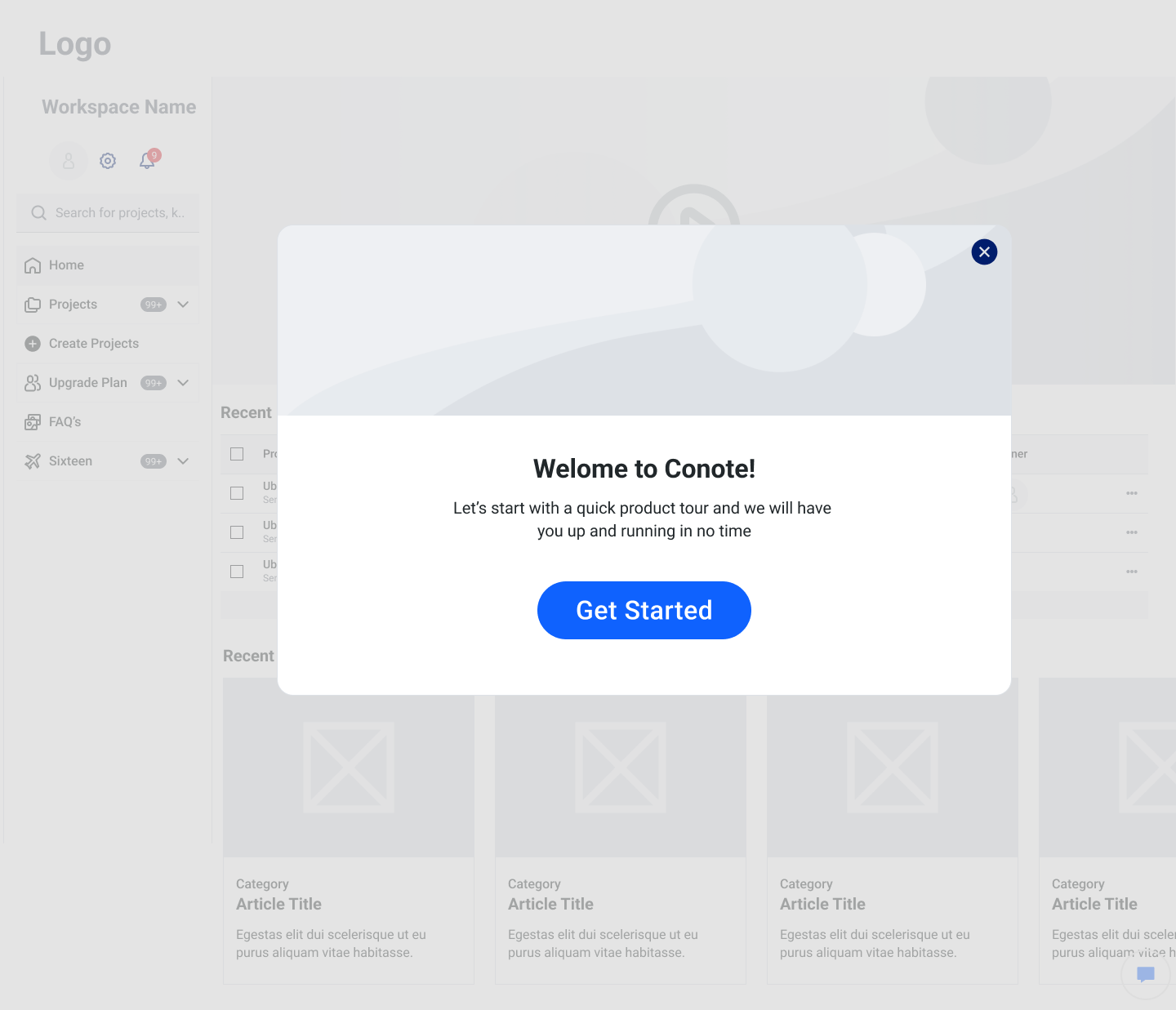
Onboarding - Welcome Screen

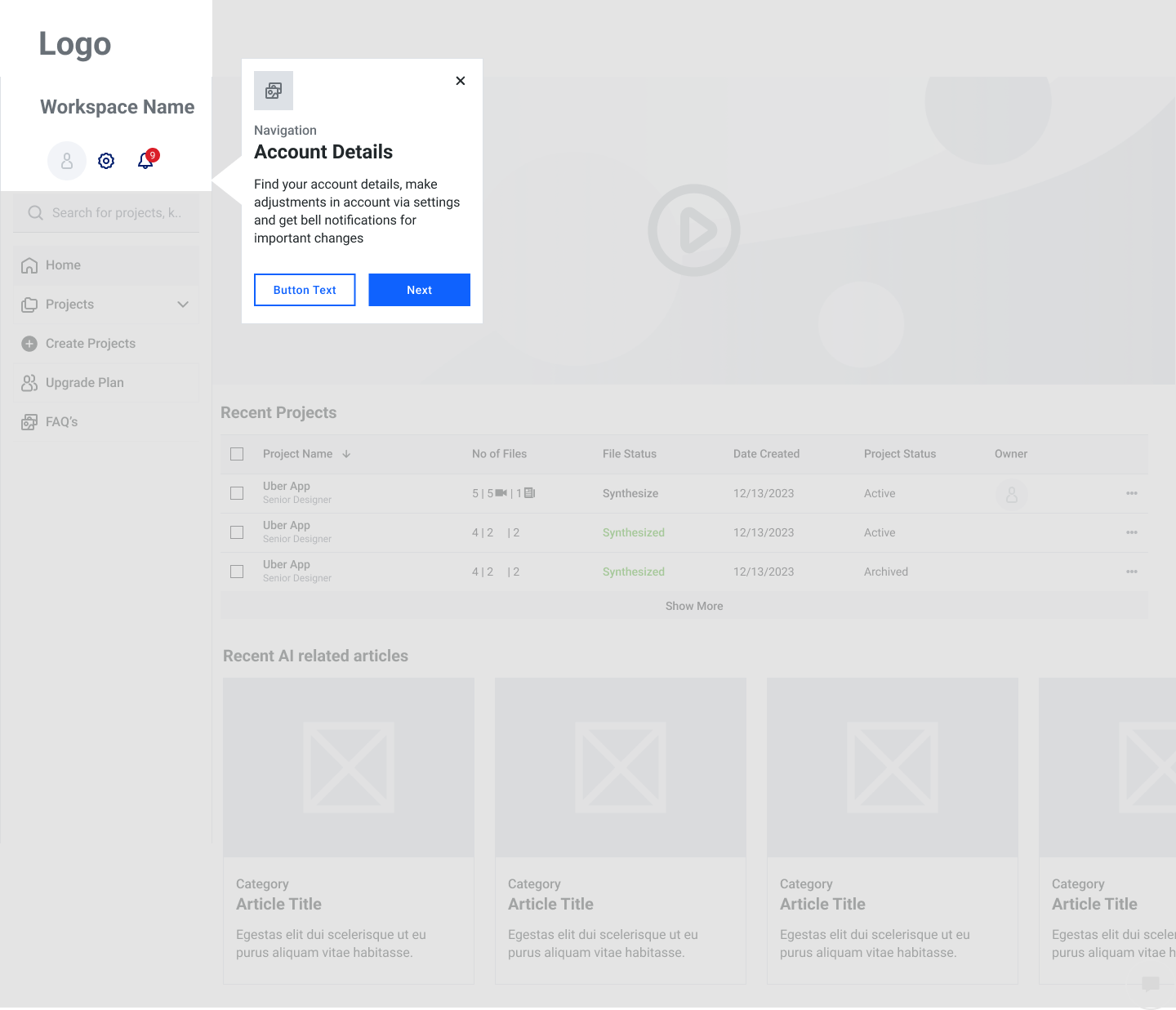
Onboarding - Screen 1

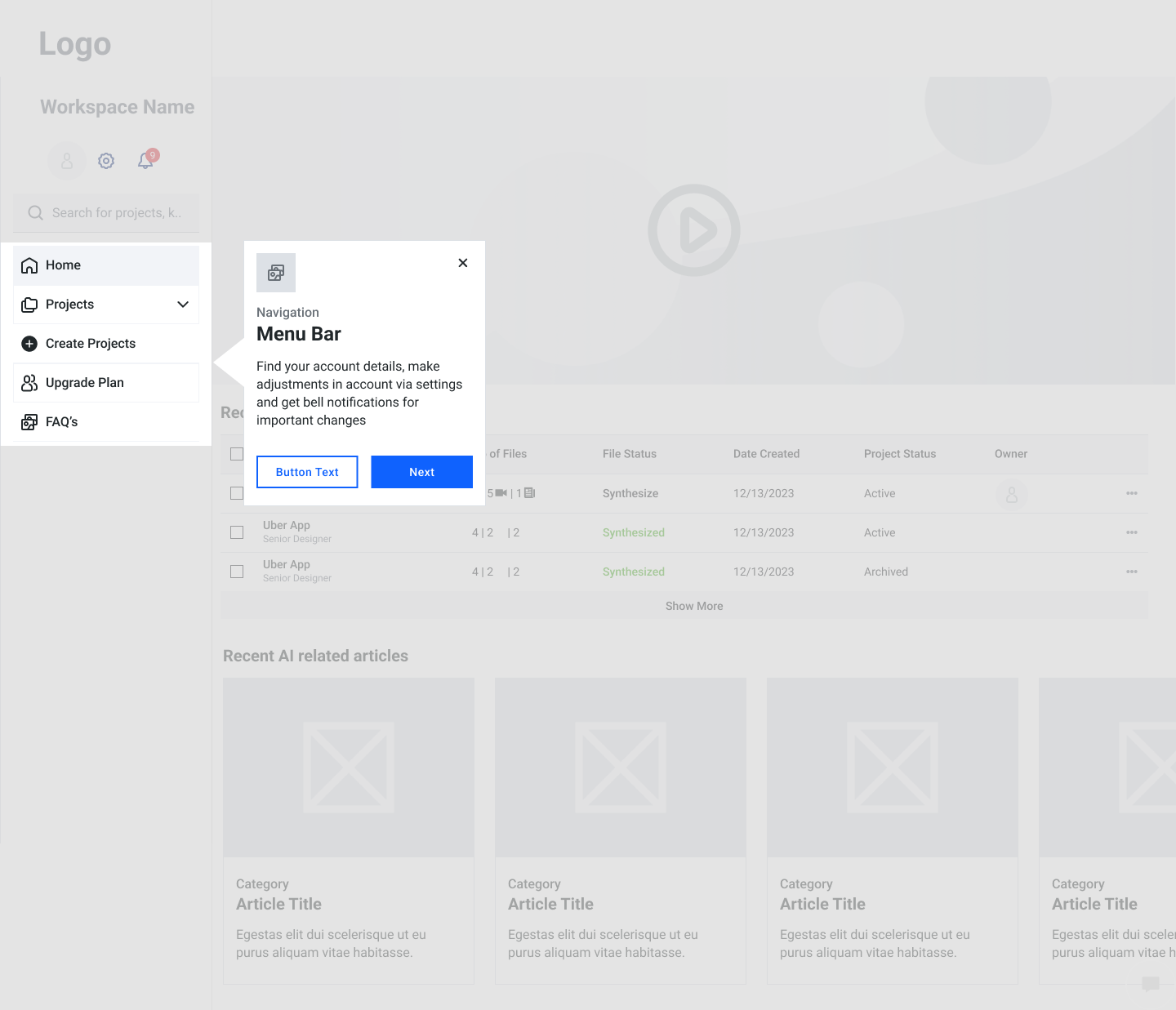
Onboarding - Screen 2

Onboarding - Screen 3

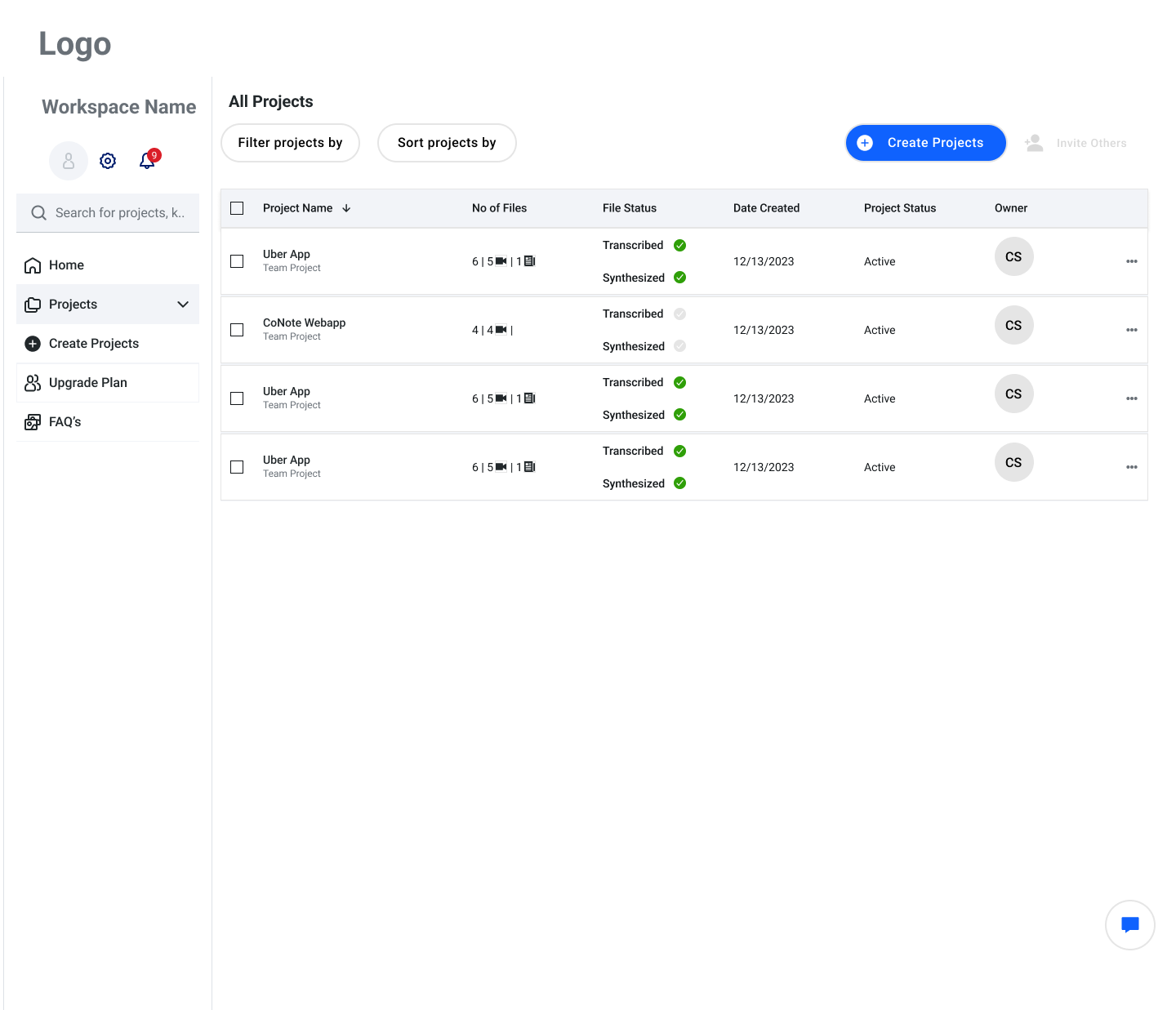
Synthesis Flow - All Project Screen

Synthesis Flow - Single Project Screen

Synthesis Flow - Highlight & Tagging
After compiling all ideas into a wireframe, I ran a usability test online with 11 participants. Here is what I found:
Guerilla Testing Insights
After compiling all ideas into a wireframe, I ran a usability test online with 11 participants. Here is what I found:
There was lot of confusion between the words ‘Synthesize’ and ‘Transcribe’. Though the meaning were different, it was hard to figure out what each one meant in the user flow
Onboarding process was very much appreciated by all the users
Highlighting and tagging was easy but most of the users felt it needed a lot of refinement in terms of having different options available to color code the highlighted text and ability to delete the tag and highlights
Overall the wireframes needed refinement for smooth and better user experience
Changes Applied
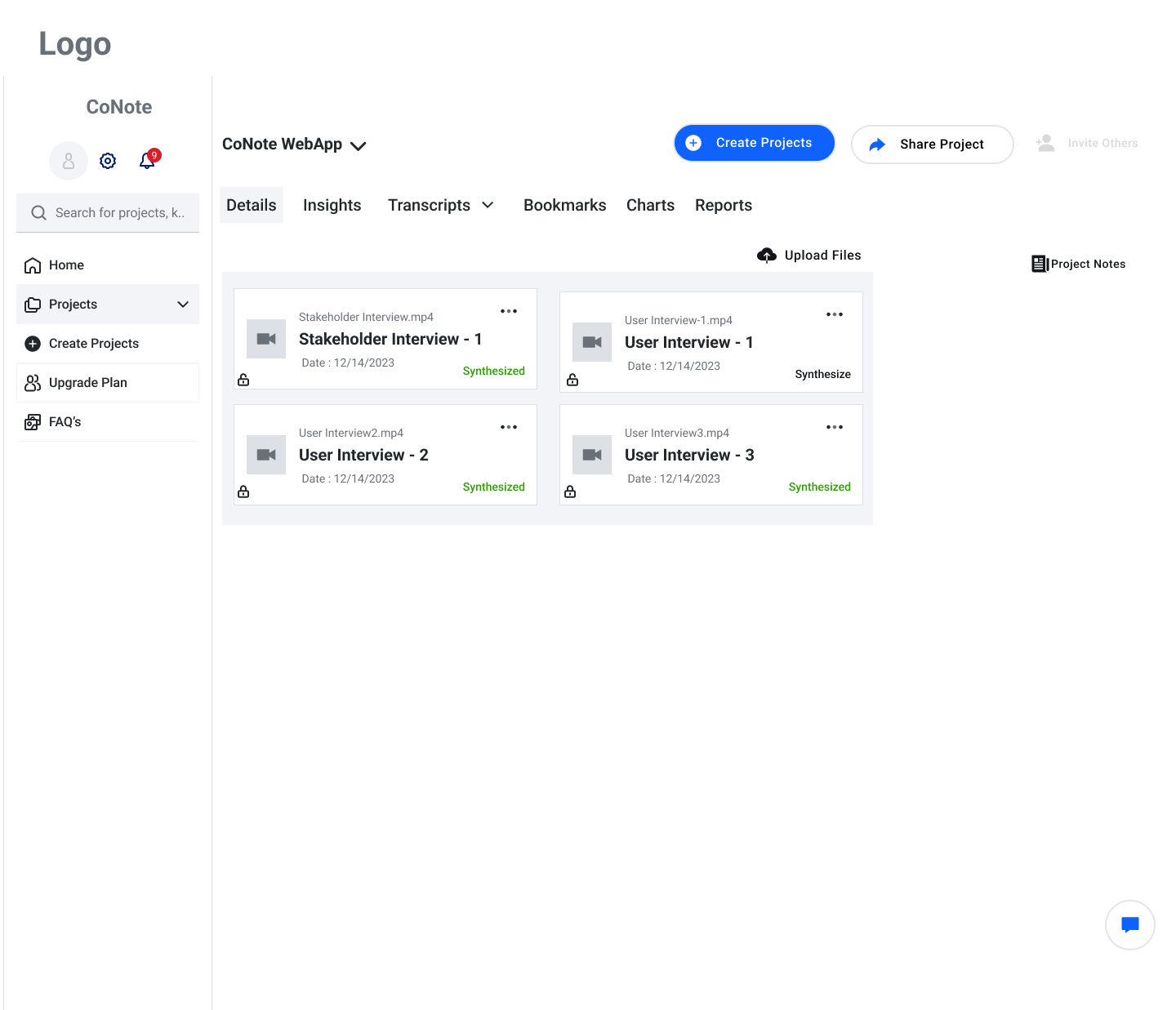
Current home page of CoNote.ai
Current Single Project Screen of CoNote.ai
Current Transcription Screen of CoNote.ai
>>>
>>>
Lot of features added from the current / original home screen to the design solution created with couple of iterations.
Visibility of System Status - This feedback of welcoming Nate after login will show up for few seconds. This action shows that a user’s action of logging in is interpreted rightly
Recognition Rather than recall - Have used icons, options visible to minimize user’s memory load where the user does not have to jump from 1 part of the interface to another to perform basic, simple actions. This menu items are easily retrievable when needed
Match between system and real world - Here using simple phrase of how many hours remaining is clear and easy to interpret. Following real - world conventions, makes information of hrs remaining appear natural and in logical order
Change in text made. The file status which was showing ‘Transcribed’ and ‘Synthesized’ both which were confusing is made simpler. The file status now is shown as ‘ File Ready’ when the file is already synthesized, and the other status is ‘Uploaded’. This file can be transcribed and later synthesized for the insights, depending upon the user needs.
Aesthetic and Minamalist design - This overall dashboard / home screen does not contain any information which is irrelevant or rarely needed. It is keeping the content and visual design focused on what’s essential for users.
>>>
Homepage - Iteration 1
Single Project Screen - Iteration 1
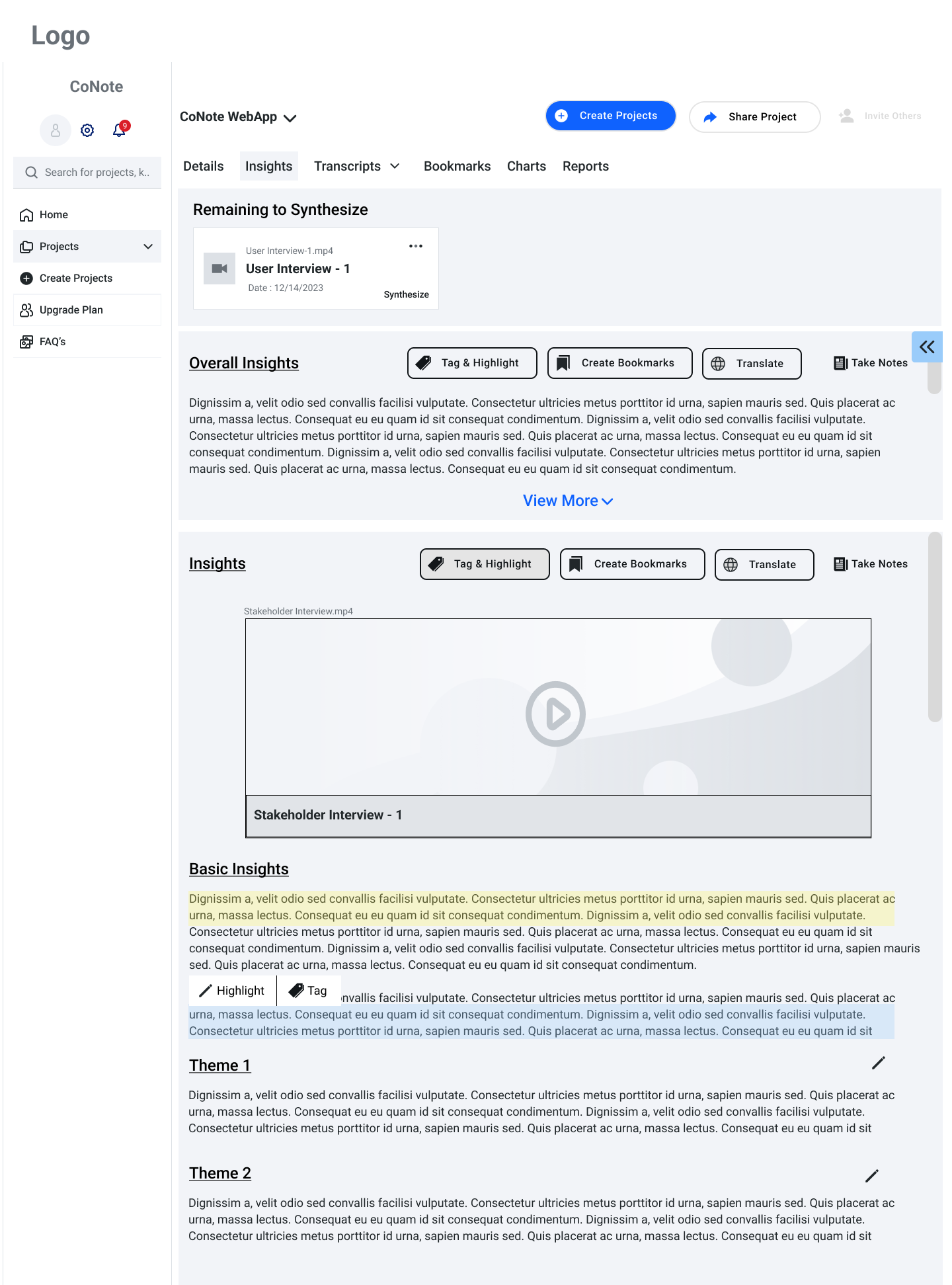
Iterated Transcription Screens
>>>
Homepage - Iteration 2
>>>
Single Project Screen - Iteration 2
The current single project screen of CoNote.ai was a bit chaotic as one could not understand if the file was uploaded or transcribed and was itready for synthesis or no? There was no clear message or an indication of the progress of each step. Also there was a lot of confusion with the language used for number of hours remaining for transcription. All these issues are addressed in both the iterations rounds successfully.
The current Transcription screen of CoNote.ai is very overwhelming. There is absolute chaos as per 9 / 11 users in guerilla testing. Users were completely confused as to how and what should be the first step to create highlights and tags on the transcripts text. Also the emoticons on the transcripts were out of context and did not make any sense.
In the iterated solution, I created clear labels to ‘Highlight & Tag’ transcripts. A clear way of tags is created to make it a smoother user experience.
Also a clear section for project notes is created on the right corner which is updated on live basis, making it easier to view the changes.
Usability Test Results
90%
Indicated project , highlighting &
tagging was easy or very easy
100%
Spent less than 30s to find how to resynthesize and create highlights and
tagging for a transcription
95%
found the designs easy to read and follow. Also they understood the relation of
each section
Final Prototype
Next Steps
In next steps, I would like to carry forward with the following steps
Conduct few more rounds of sessions with the stakeholders to understand and sync the designs with the business needs as much as possible.
Conduct more rounds of user testing and enhance the designs.
Built and further develop wireframes into high-fidelity mockups.
Launch V.2 in the market and keep continuing with user interviews to enhance the product.
Reflection
Working for CoNote.ai was a valuable experience.It was an invigorating challenge to design the flow and features for an AI platform that boasts multiple functionalities and activities. It opened my eyes to different attitudes about AI and its potential to educate users in different settings.
Chad Rupp
Sr. Product Designer @ Amazon





































