My Role
UX / UI Designer
Tools
Figma, Miro, Lyssna
Key Skills
Visual Design, Prototyping, Information Architecture, Usability Testing, Wireframing, Guerilla Testing
Deliverables
User Personas, Wireframes, Hi- Fidelity Mockups, Prototype
Project Team
Product Manager, UX Designers, Project Manager, Stakeholders (WizKid Learning)
Methodology
Agile
Created and refined intuitive navigation flow, and gradual information revelation, reducing mental strain and boosting user interaction. Secured 90% approval on successful brand messaging through repeated usability and guerrilla assessments, resulting in substantial design improvements.
The impact that my design solutions made was seen by conducting usability test with 25 participants, and the results are as follows:
80%
100%
75%
Enhanced User Engagement : Around 80% of users learnt about the new courses easily and quickly on course catalog page, thus showing interest to purchase a course
Optimized Navigation Flow : participants found the course information page and the details easily
Improved interaction experience: participants found scheduling a class flow easy, streamlined and helpful
About
Wizkid Learning (WKL) is a cutting-edge edtech firm offering engaging courses in programming, game creation, and 3D animation for kids and teens. Serving both families and schools, it strives to provide top-notch, captivating content via its digital platform.
Objective
The objective of this project is to redesign the WKL homepage to better serve and convert both D2C and B2B visitors. For parents, the goal is to create a more mature and less playful design to appeal to parents of high school students. For businesses, the aim is to provide clear and relevant information to facilitate evaluation and decision-making. The redesign will include optimized user journeys, design recommendations, and prototypes tailored to the unique needs of each audience.
Challenge
Project Brief
Recently, I got an opportunity to partner up with WizKid and help them to redesign their homepage. The aim of the project was to enhance the digital experience for both parents (D2C) seeking top-notch education for their children and businesses (B2B) aiming for collaboration.
As a UX/UI designer in a team , I was responsible for overhauling WKL's homepage user experience and interface. My duties included gathering and analyzing user research, conducting usability tests, and creating high-fidelity prototypes, all within a limited timeframe.
While team collaboration was crucial for effective data collection and design evaluation, each member developed their own design recommendations. I actively participated in sharing insights and driving decisions through iterative feedback sessions with the team.
The current homepage of Wiz Kid Learning (WKL) does not effectively address the distinct needs of its two primary target audiences: parents (D2C) and businesses (B2B). Parents seek extracurricular educational opportunities for their children, while businesses generate the majority of WKL's revenue but require less investment and support.
Design Thinking Process
Empathize
Define
Ideate
Design & Prototype
Test
Iterate
Empathize
Primary Research
To gain a comprehensive understanding of the problem space, UX research material was supplied by the client and CEO, Kyla Bolden. The resources provided by her comprised of 3 deep research studies which had 34 survey results, 19 user interviews, and results of 19 usability tests. Apart from this information, I conducted Heuristic Evaluation of the website and consolidated insights from initial stakeholder interview too.
Primary Research Findings
01
Course information difficult to find through
the website
Opportunity
Improve Course Information Accessibility
Improve information architecture of the content
Improve Navigation
The website does not effecitively communicate its key
value proposition
Flexibility & efficiency of use :
Scattered CTA's and no clear shortcuts.
Difficult to navigate through '
Course page'
02
Users unclear as to what is offered in the courses
Opportunity
Clarify course offerings
Stakeholder Interview
03
Unclear on terminologies
Opportunity
Simplify terminology and communication
“Our main goal is to attract the customer who can pay for services and wants to pay for it.”
Key Findings from stakeholder interview
Most of Whiz Kids' customers are acquired through direct outreach rather than website conversions.
Workforce development program was not mentioned on the company's website
Confusion about what services are offered based on current website design.
Difficulty navigating or finding relevant information on the website.
Heuristic Evaluation
Aims to attract paying customers
from D2C markets
Consistency & standards : Confusion
in the use of different terminologies
and mismatch of some visuals and short copy
Concerns regarding clarity in
navigation and content organization
Help users recognize, diagnose,& recover from errors: Search bar becomes difficult to use as there
is no clue of any search options etc
Define
In order to prepare for the ideation phase, I created user problem statements and How might we questions for both B2B and D2C audience.
D2C
User problem Statement
As a parent looking for STEM and AI courses for my teenage daughter, I need to know that she will enjoy the format of the course, it will be suitable as per her schedule and it will meet with the industry standards. Currently there’s no way to preview what it will be like to be enrolled with Wiz Kid. This makes me feel wary about paying for something that might go unused.
How Might We Questions
“HMW show parents and potential students what it will be like to be enrolled in a Wizkid course?”
"HMW show parents that what it be like to schedule a class as per their kids convenience?"
Highlighted requirements
Easy Scheduling Process | Course Value | Evaluation of Industry Standard
Highlighted requirements
Demonstrate Educational Value | Clarity on Offerings | Partnership Opportunities | Ease of Implementation
B2B
User problem Statement
As a school principal based in California, I'am looking out for partnerships with Edtech platforms who can help me introduce STEM and AI courses in my current curriculum for my students, as these skills are in high demand both by students and their parents.
”I'am unable to implement this new initiative with Wiz Kid as currently I don't see any clarity of what Wiz Kid platform is offering and how it can improve the educational experience amongst my students.” - Principal, School - Fremont, CA
How Might We Questions
“HMW show schools and orgs of what all we can offer and how Wiz Kid's courses add value and integrate well into their existing curriculum so that it increases their curiosity and interest to partner up with us?"
Ideate
I started my ideation process by roughly sketching out ideas to create solutions for the challenges found during primary research phase. These sketches focused on enhancing the navigation flow, user flow, personal quiz and intuitiveness.
I undertook a quick guerilla testing amongst 5 friends who are parents too. By sharing my ideas through sketches and reviewing them, I got the feedback that navigation flow is good, but few other ideas can be avoided like quiz should be more interest based and should be asked in a creative manner rather than being competitive about it.
Deeper exploration is essential!
In order to design user - centered solutions, I did further explorations to see the key differences between B2B and D2C websites, marketing statistics and how to cater to multiple audiences through one website. Hubspot, NNG Group and usability Geek gave me great insights to help me with my design decisions.
48% of businesses offer free options to prospective customers, with a free trial being most effective for conversion (50%)
56% of professionals believe prospects will use generative AI to help them justify purchase decisions
38% of sales pros currently using AI for sentiment analysis think it is very effective for recognizing buyer sentiment
58% believed that scheduling a task is easier because of clear instructions and communication of the dates mentioned
81.2% of respondents believe the lack of flexible payment options hindered closing deals
Wistia’s survey showed in 2023, around 38% of educational and instructional product videos were a common type of video content amongst the businesses, while customer testimonials made upto 18% of successful conversion rates.
A D2C purchase process is simpler and it has to be shorter. Consumers look for a convenient, smooth buying options
A D2C pricing is very straightforward, clear and upfront, without any hidden cost. Upselling and cross-selling products or services is also another common thing among B2C websites, which is very important to take note of.
This research helped me to make some design decisions like
Integration of a scheduling flow
Enhanced site navigation flow
Clarity over the content to be displayed in the video
Real time updates about courses
Design & Prototype
Wireframes were developed into mid - fidelity prototypes and 10 participants were recruited for guerrilla testing. The participants were a mix of parents and educators. The feedback from these participants were very crucial as it helped me to design solutions of the issues which were a part of the objective and new pain points too which erupted during the guerilla testing.
Key Insights & Feedback
Nav Bar / Home Page
The term ‘Business’ on top menu bar created a bit of confusion in the minds of the parents participants, therefore I was requested to either remove it or change it.
The ‘Blog’ from the main nav bar did not make sense to the users as generally they wouldn’t go to see the blog posts while being consumed in knowing more about the courses. It was least visited page
Courses drop down menu was overwhelming. Majority of them requested to simplify the drop down course menu
Creating a easier flow for ‘Book a consultation’ CTA was requested in advance
Content
Removal of few content which was irrelevant for a home page. Content highlighting subjects like ‘future skills’, ‘Creative’ was very ambiguous and did not serve any purpose
Changing terminology which takes cognitive strain on the users
Individual Course Page
‘Curriculum’ and ‘Course Preview’ tab means almost the same thing. It can be combined as one
Enroll tab can be added to make it more accessible and user friendly for the users. As per the feedback, once the user clicks on ‘Enroll’ tab only then the schedule and payment modal should pop up at the side
Simplifying the payment and schedule process. The original payment modal looks ambiguous and creates a mental strain as the users are totally confused between ‘Register Now’ and ‘Request a class’ button on the modal. Also the term ‘Credit’ has left lot of questions in the users mind as they are unable to understand what does $225 OR 1 credit means
Visual
Visually distributing the content in a balanced way between ‘Above the Fold’ and ‘Below The Fold’ is what was requested by all the participants
Participants found CTA’s to be Easy and intuitive
In real time course update was highly liked feature with all the participants
Course page was highly liked by most participants
High - Fidelity Mockups
I iterated my designs couple of times and finally I had another round of usability testing session. I conducted this usability tests with participants from set 2, which were a mix of parents, educators, Intuit Mailchimp’s senior product designer, Becca Walsh, and Meta’s senior software developer, Shamik Shah.
I wanted to take feedback with my final designs even from an engineer’s point of view as far as technicalities were concerned. Therefore while conducting the final usability test, I had a mix audience giving me a fresh perspective on the designs.
I created a user friendly and engaging experience with:
Visually appealing and intuitive navigating homepage
Strategizing instinctive and self explanatory content
A seamless schedule process which became a part of my objective after the guerilla testing feedback
Real time course update has been one of the highlighted feature of my design
SIMILARITY
Icons have a similar, circular shape and size, thereby allowing us to perceive them being as part of the same visual group.
LATEST TREND
No horizontal slide show or scrolling of Hero Image similar to mobile scrolling
BEST PRACTICE
Explore Courses and Book Consultation CTAs above the fold
BEST PRACTICE
Upfront ‘Learn More’ CTA’s, direct link to ‘Coding Courses’ page etc.
SIMPLICITY
Clear and separate sections, ample use of white space allows our eye to perceive the site with ease
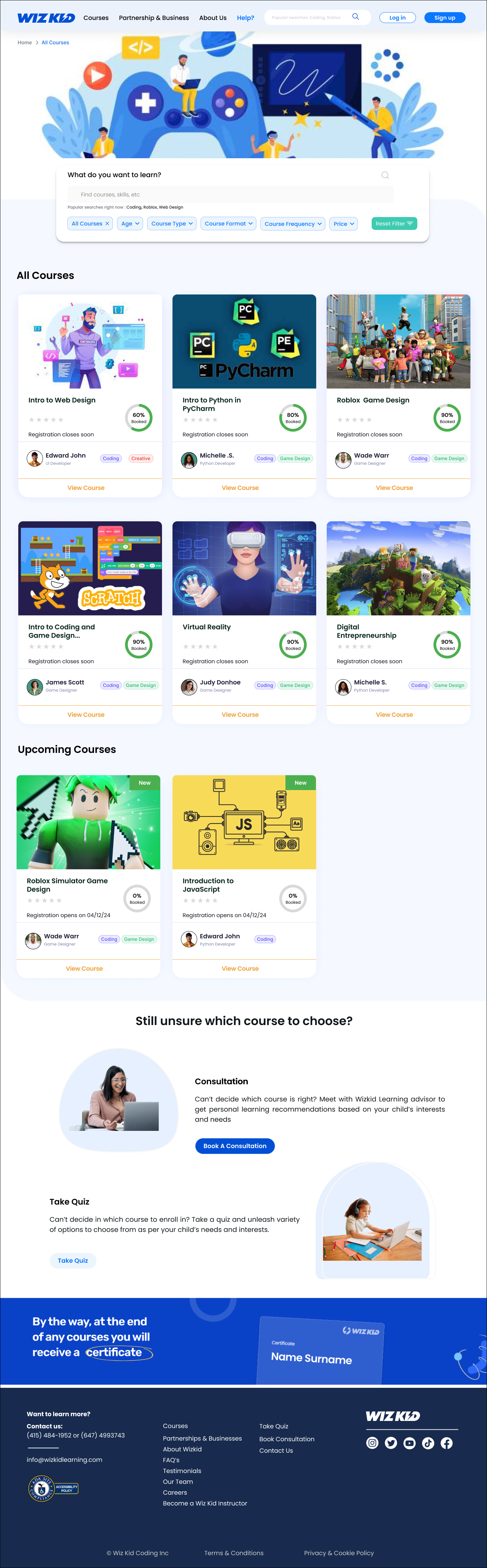
ALL COURSE PAGE - AN IMPACTFUL, CLEAR AND AN ENGAGING START
BEST PRACTICES
Breadcrumbs, Engaging tone of Content, Clear filters for easy search
>
Visually appealing content information presentation
Smart inclusion of ‘Real Time Data’ to show the % of course / class booking
‘View Course’ CTA above the fold
RELATABLE SUGGESTIONS
BEST PRACTICE
Option to ‘Take Quiz’ to choose a course based on interest and needs of the child
BEST PRACTICE
Reiterating with a banner that a certificate will be provided at the end of each course brings the trust factor into consideration
Showing of upcoming or related courses based on the search history by the user
>
>
>
>
>
>
>
>
>
HOME PAGE - AN IMPACTFUL, CLEAR AND AN ENGAGING START
<
<
<
<
<
<
<
<
<
<
<
<
PROXIMITY
Top navigation menu items are grouped together as a visual unit
VISUAL HIERARCHY & DOMINANCE
The headline and the hero image is given the most emphasis followed by the CTA. Headline carries more visual weight, functioning as a focal point to draw your eye first
CONTRAST
CTA’s emphasized with color contrast
ALIGNMENT
placement of the CTA has a logic and appropriate connection to headline as the user reads left to right
BEST PRACTICE
Use snackables / bite sized content - visual cue Enhances the learnability and memorability
In real time updates given about the classes booked and overview about the course, ratings, educators etc.
DESIGN CONVERSATION WITH THE USER
Present the questions that the user has, with clear + concise answers with an entry point to dig deeper
Impactful presentation of the groundbreaking material / product
Showing the numbers , positive impact of the business
Present the questions that the user has, with clear + concise answers with an entry point to dig deeper
Testimonials helps gain trust of new users
Newsletter signup
FAT FOOTER DESIGN PATTERN
End a page by providing social links, customer care and various agreements
BEST PRACTICE
Reiterating on consultation with CTA ‘Book a Consultation’ call
Kyla Bolden
Founder & CEO WizKid
“It’s clear that you are very passionate about design, and that will serve you well going forward. You sought to solve a lot of problems and got to demonstrated excellent Figma skills. Your result was great and showed a proficiency in problem definition and divergent design skills.”
Reflections
Here are some of the learnings I had throughout while designing solutions for WizKid Learning
User Centered Approach : I prioritized user needs and expectations throughout the design process
Iterative Design Process : During this project I embraced an iterative approach, continuously refining design based on user feedback and usability test results
Balancing Aesthetics and Functionality : I realised that while visual appeal is important, ensuring it doesn’t compromise usability or accessibility was the key in making this a successful product